TV haute définition (HD), Tuner TNT (TF1 et M6 accessibles), Wi-Fi Mimo, Téléphonie mobile sur Wi-Fi 
Continuer la lecture
Archives mensuelles : avril 2006
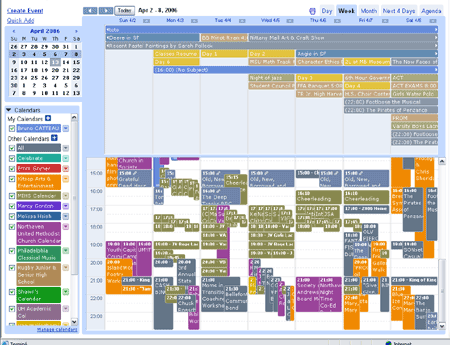
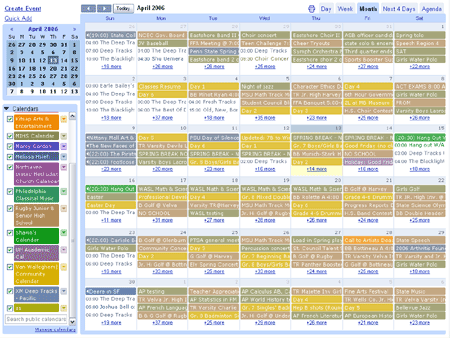
C’est parti pour Google calendar
http://www.google.com/calendar
Voilà quelques captures d’un remplissage un peu sauvage pour tester la bête…
Et elle réagit plutôt bien ! En fait sur le planning mensuel, 4 rendez-vous maximum sont affichés par mois ce qui permet de soulager l’affichage…
Tous les rendez vous affichés sont gardés en mémoire locale et se réaffichent immédiatement en cas de retour sur une période déjà demandée. Pour constaté cette mécanique (qui fait la force de ce genre d’appli) il suffit de faire « période suivante ». Si vous n’y êtes jamais allés alors vous aurez un petit « loading… » en haut à droite, sinon, rien…
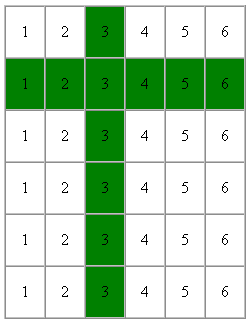
Jouer avec les lignes et les colonnes dans un tableau HTML
Le HTML est du XML, la structure d’un tableau HTML n’y echappe pas. Les éléments TR sont compris dans un élément TABLE et les TD dans des éléments TR. Tous ça pour vous expliquer que c’est assez simple de retrouver la ligne d’une cellule, par contre, c’est beaucoup plus compliqué de retrouver la colonne (voir contre nature !)

Voilà trois méthodes illustrées par des exemples :
1. La première consiste à recuperer le TR parent du TD par les dom. Pour les colonnes, on compare la classe du TD qui est sous la souris avec l’ensemble des TD.
if (target.nodeName == ‘TD’) {
cells = document.getElementsByTagName(« td »);
for (var c = 0; c < cells.length; c++) {
//colonne
if (cells[c].className == target.className) cells[c].style.background = ‘#008000’;
//ligne
if (cells[c].parentNode == target.parentNode) cells[c].style.background = ‘#008000’;
}
} 2. La deuxième consiste à recuperer les lignes et les colonnes grâce aux classes de style. Chaque TD a deux classes, « row1 col3 ». Pour chaque TD, on compare la classe du TD qui est sous la souris avec la classe de chacun des TD.
if (target.nodeName == ‘TD’) {
//recupération des deux class
tabClass = target.className.split(‘ ‘);
cells = document.getElementsByTagName(« td »);
for (var c = 0; c < cells.length; c++) {
//colonne
if (cells[c].className.indexOf(tabClass[1])!=-1) cells[c].style.background = ‘#008000’;
//ligne
if (cells[c].className.indexOf(tabClass[0])!=-1) cells[c].style.background = ‘#008000’;
}
} 3. La derniere consiste à ajouter deux attributs sur chaque TD du tableau (col= »2″ row= »4″). Ca ne fonctionne que sous Internet Explorer. Pour que ça marche sous Firefox, il faut que ces valeurs aient été ajouté par DOM (td.col= »2″)
if (target.nodeName == ‘TD’) {
cells = document.getElementsByTagName(« td »);
for (var c = 0; c < cells.length; c++) {
//colonne
if (cells[c].col == target.col) cells[c].style.background = ‘#008000’;
//ligne
if (cells[c].row == target.row) cells[c].style.background = ‘#008000’;
}
} Il y a d’autres pistes :
– Modéliser le tableau HTML en un tableau Javascript, identifier les lignes et les colonnes sur ce tableau et faire la correspondance avec le tableau HTML
– Utiliser le framework DOOM…