En voilà d’autres qui ne chôment pas. Free propose Roland Garros HD en multiposte (sur un ordinateur connecté à une freebox : pour ceux qui sont largués : cours de rattrapage là et là) depuis le 29/05/2006. Un bug existait sur VLC (pour ceux qui sont encore largués, mais qui continue à lire, VLC ça veut dire Video Lan Central : un étudiant de Central voulant regarder des Videos par le réseau Lan a fait un soft que Free utilise pour le multiposte) par rapport à la reception HD. Adsltv a sorti sa version 1.7 pour corriger tout ça (et proposer la nouvelle version de VLC).
Tout ce blabla pour vous montrer une capture de ce que ça donne… (faut cliquer…)
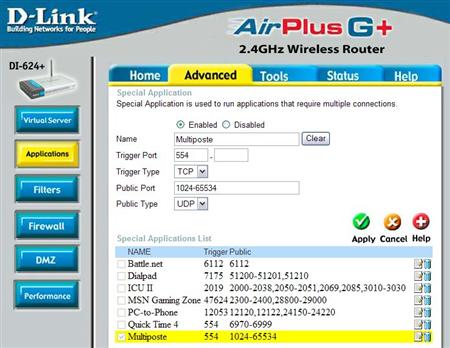
Ce post avant un autre but, aider à la configuration du multiposte avec un routeur. Le post de ATY donne pas mal de pistes dont le port triggering, la plus souple. Je cite :
- Nom de la règle : Multiposte (vous mettez ce que vous voulez)
- Triggering Port : 554 (certains modèles de routeur demandent un range de ports pour ce formulaire, utilisez 554 et uniquement 554) — TCP
- Il est possible qu’on vous demande une adresse : mettez l’adresse de la machine qui utilise vlc.
- Ports de connexions entrantes — UDP :
Debut : 1024
Fin : 65 534
Voilà ma configuration multiposte pour un routeur DI-604+

Avec cette config, les ports sont ouverts que si necessaire et on n’est plus obligé d’imposer un port fixe (et du coup de se bloquer à un seul flux et à un seul PC). En gros, pour avoir vraiment le multiposte…