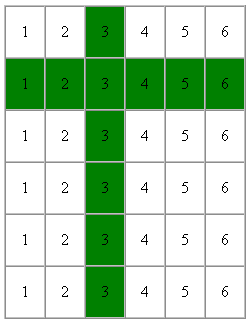
Le HTML est du XML, la structure d’un tableau HTML n’y echappe pas. Les éléments TR sont compris dans un élément TABLE et les TD dans des éléments TR. Tous ça pour vous expliquer que c’est assez simple de retrouver la ligne d’une cellule, par contre, c’est beaucoup plus compliqué de retrouver la colonne (voir contre nature !)

Voilà trois méthodes illustrées par des exemples :
1. La première consiste à recuperer le TR parent du TD par les dom. Pour les colonnes, on compare la classe du TD qui est sous la souris avec l’ensemble des TD.
if (target.nodeName == ‘TD’) {
cells = document.getElementsByTagName(« td »);
for (var c = 0; c < cells.length; c++) {
//colonne
if (cells[c].className == target.className) cells[c].style.background = ‘#008000’;
//ligne
if (cells[c].parentNode == target.parentNode) cells[c].style.background = ‘#008000’;
}
} 2. La deuxième consiste à recuperer les lignes et les colonnes grâce aux classes de style. Chaque TD a deux classes, « row1 col3 ». Pour chaque TD, on compare la classe du TD qui est sous la souris avec la classe de chacun des TD.
if (target.nodeName == ‘TD’) {
//recupération des deux class
tabClass = target.className.split(‘ ‘);
cells = document.getElementsByTagName(« td »);
for (var c = 0; c < cells.length; c++) {
//colonne
if (cells[c].className.indexOf(tabClass[1])!=-1) cells[c].style.background = ‘#008000’;
//ligne
if (cells[c].className.indexOf(tabClass[0])!=-1) cells[c].style.background = ‘#008000’;
}
} 3. La derniere consiste à ajouter deux attributs sur chaque TD du tableau (col= »2″ row= »4″). Ca ne fonctionne que sous Internet Explorer. Pour que ça marche sous Firefox, il faut que ces valeurs aient été ajouté par DOM (td.col= »2″)
if (target.nodeName == ‘TD’) {
cells = document.getElementsByTagName(« td »);
for (var c = 0; c < cells.length; c++) {
//colonne
if (cells[c].col == target.col) cells[c].style.background = ‘#008000’;
//ligne
if (cells[c].row == target.row) cells[c].style.background = ‘#008000’;
}
} Il y a d’autres pistes :
– Modéliser le tableau HTML en un tableau Javascript, identifier les lignes et les colonnes sur ce tableau et faire la correspondance avec le tableau HTML
– Utiliser le framework DOOM…