
Dove Attia (Sipa)
Juste un post rapide pour souhaiter tout le courage du monde à Dove Attia pour affronter l’émission de ce soir…
J’ai écouté le canular de Gérald Dahan, c’est affligeant ! (même si la méthode me dégoute un peu…)

Dove Attia (Sipa)
Juste un post rapide pour souhaiter tout le courage du monde à Dove Attia pour affronter l’émission de ce soir…
J’ai écouté le canular de Gérald Dahan, c’est affligeant ! (même si la méthode me dégoute un peu…)
En voilà d’autres qui ne chôment pas. Free propose Roland Garros HD en multiposte (sur un ordinateur connecté à une freebox : pour ceux qui sont largués : cours de rattrapage là et là) depuis le 29/05/2006. Un bug existait sur VLC (pour ceux qui sont encore largués, mais qui continue à lire, VLC ça veut dire Video Lan Central : un étudiant de Central voulant regarder des Videos par le réseau Lan a fait un soft que Free utilise pour le multiposte) par rapport à la reception HD. Adsltv a sorti sa version 1.7 pour corriger tout ça (et proposer la nouvelle version de VLC).
Tout ce blabla pour vous montrer une capture de ce que ça donne… (faut cliquer…)
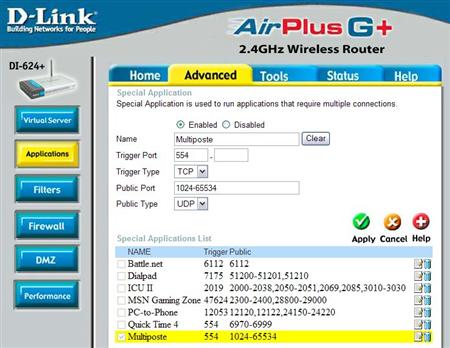
Ce post avant un autre but, aider à la configuration du multiposte avec un routeur. Le post de ATY donne pas mal de pistes dont le port triggering, la plus souple. Je cite :
Voilà ma configuration multiposte pour un routeur DI-604+

Avec cette config, les ports sont ouverts que si necessaire et on n’est plus obligé d’imposer un port fixe (et du coup de se bloquer à un seul flux et à un seul PC). En gros, pour avoir vraiment le multiposte…

Plusieurs techniques existent sur le web.
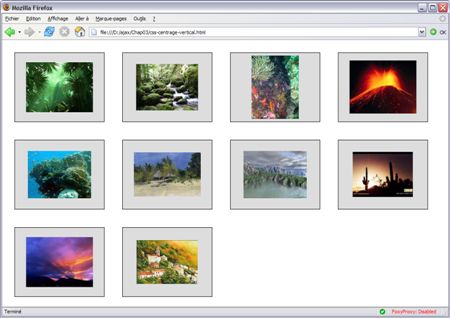
Quand on connait la hauteur des images
Ou quand on ne les connait pas, mais là, il faut s’accrocher
Quand on n’utilise pas Internet Explorer, on peut utiliser la proprieté display: table-cell; permettant alors d’utiliser la proprieté vertical-align: middle; propre aux cellules des tableaux. Mais ça ne marche pas sous IE <7
On peut enfin utiliser les tableaux. Personne n’en parle comme d’un hack css, pourtant, avec cette technique, le code est compréhensible, pas si lourd que ça… Les pros du CSS seraient ils des ultras ?
<html>
<head>
<style>
div {
border: 1px solid black;
background: #DDD;
width: 200px;
height: 154px;
text-align: center;
margin: 20px;
float: left;
}
table {
height:100%;
width:100%;
vertical-align: middle;
text-align: center;
}
</style>
</head>
<body>
<div><table><tr><td><img src=image1.jpg></td></tr></table></div>
<div><table><tr><td><img src=image2.jpg></td></tr></table></div>
<div><table><tr><td><img src=image3.jpg></td></tr></table></div>
<div><table><tr><td><img src=image4.jpg></td></tr></table></div>
<div><table><tr><td><img src=image5.jpg></td></tr></table></div>
<div><table><tr><td><img src=image6.jpg></td></tr></table></div>
<div><table><tr><td><img src=image7.jpg></td></tr></table></div>
<div><table><tr><td><img src=image8.jpg></td></tr></table></div>
<div><table><tr><td><img src=image9.jpg></td></tr></table></div>
<div><table><tr><td><img src=image10.jpg></td></tr></table></div>
</body>
</html>
Et les exemples en lien : avant le centrage et après le centrage