Quand on fait des applications web proféssionnelle orientées utilisateurs, on est très sensible aux temps de réponse.
- Optimisation du code serveur (algorithme, nombre et structure des requêtes SQL) pour le temps de génération coté serveur
- Optimisation de poids de la page final pour le temps de transfert de la page via le réseau
Quand on fait de l’Ajax, on est aussi sensible à :
- Optimisation (regroupement et compression : ici ou là) des sources javascript et mise en cache coté client pour un plus faible nombre de connexions
- Optimisation du poids des images et utilisation de sprite pour un plus faible nombre de connexions (exemple de sprite pour URBA)
D’autres pistes : http://developer.yahoo.com/performance/rules.html
Pour mettre en évidence l’intérêt d’optimiser le nombre de requêtes et le poids des fichiers, j’ai mis en place un test web de la qualité de sa connexion (c’est aussi pour répondre à des clients qui se plaignent de la lenteur de nos applications sans penser un instant que ça pourrait venir de la lenteur de leur connexion…)
Ce test fait des téléchargements de pleins de fichiers de 150o, 1Ko, 5Ko, 50Ko, 100Ko, 500Ko, 1Mo et 5Mo et ressort des moyennes de téléchargement par fichier.
Voilà le résultat pour ma connexion :
Test de téléchargement de 40 fichiers de 150 octets sur le serveur :
Moyenne : 1.97 Ko/s (15.73 Kbps)
Test de téléchargement de 30 fichiers de 0.98 Ko sur le serveur :
Moyenne : 11.91 Ko/s (95.29 Kbps)
Test de téléchargement de 20 fichiers de 4.88 Ko sur le serveur :
Moyenne : 58.9 Ko/s (471.21 Kbps)
Test de téléchargement de 10 fichiers de 48.83 Ko sur le serveur :
Moyenne : 476.17 Ko/s (3.72 Mbps)
Test de téléchargement de 5 fichiers de 97.66 Ko sur le serveur :
Moyenne : 867.07 Ko/s (6.77 Mbps)
Test de téléchargement de 3 fichiers de 488.28 Ko sur le serveur :
Moyenne : 3.22 Mo/s (25.76 Mbps)
Test de téléchargement de 1 fichiers de 0.95 Mo sur le serveur :
Moyenne : 7.83 Mo/s (62.67 Mbps)
Test de téléchargement de 1 fichiers de 4.77 Mo sur le serveur :
Moyenne : 11.22 Mo/s (89.79 Mbps)
Les débit de transfert s’élève avec la taille du fichier, d’où l’importance de limiter le nombre d’accès au serveur en regroupant les images dans des sprites, les sources JS dans une librairie unique et les feuilles de style dans une feuille de style unique puis de placer tout ce petit monde en cache client.
Cette différence s’explique aussi par le fait que ce taux de transfert est vu du client et englobe la demande, le transfert et l’interprétation. La partie transfert a plus d’importance sur les gros fichiers.
Le lien vers le test (sur le serveur de mon blog) : test de connexion (Je veux bien un mail avec vos résultats et la nature de votre connexion web)
les sources sont disponibles : Sources du test (c’est un fichier HTML avec de l’AJAX, rien de plus)
Quelques analyses de courbes : (c’est quand même le nom de la catégorie !)

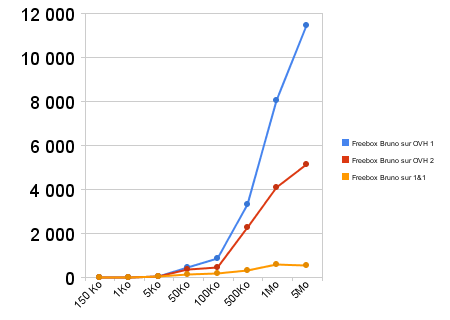
A partir de ma freebox, j’ai exécuté le même code sur deux serveurs différents : un hébergé chez 1&1, un autre chez OVH. Sur OVH, j’ai vu une vraie différence entre hier soir et ce matin, j’ai donc mis les deux résultats (c’est un serveur mutualisé) alors que 1&1 est un serveur dédié.
Visiblement on plafonne sur 1&1 qui garantie un débit minimum. Pour garantir son débit minimum, il doit plafonner les débit.
Un autre point important, c’est la compression GZIP de la connexion qui est certainement optimisée sur OVH et peut être pas assez sur 1&1, je prépare un deuxième test avec des fichiers non compressibles

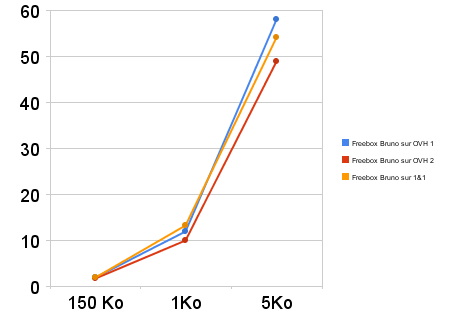
Un zoom sur les petits fichiers montre que les résultats sont comparables entre 1&1 et OVH, c’est du coup certaiement ma connexion qui est limitante.

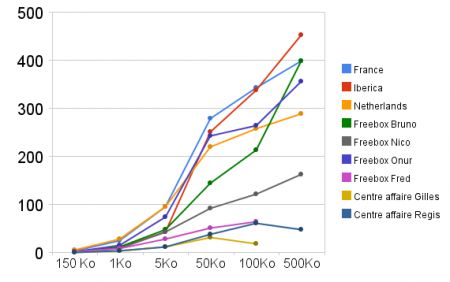
Voilà le résultat du test fait par des collègues entre autre. Ca confirme que les freebox sont limitées à 50Ko/s sur des fichiers de 5Ko, là où des « non freebox » montent à 100Ko/s